DejaBrew




dejaBREW
Making Café Finding Easy
DejaBREW is a mobile application specifically tailored for students and young professionals who are passionate about exploring unique cafés. It's the perfect tool for those who love to discover new coffee spots.
It offers personalized café recommendations based on individual preferences and previous visits. Whether you're seeking a quiet spot for studying, a vibrant space for social gatherings, or a café with the best espresso in town, DejaBREW has you covered.
Project Overview
Team
Sehar Bajwa, Faiza Imam, Thomas Fox, Michael Fang, David James Dimalanta
My Role
Led primary research & usability evaluations, assisted in ideation, and created mid-fi prototype wireframes
Project Details
Client: Course Project
Platform: Mobile
Sector: Cafés
Methods & Tools
Methodology
Interviews, Surveys, Personas, As-is/To-be scenarios, Lean Evaluation, Usability Testing
Tools & Skills
Tools: Figma, Miro, Google Forms
Skills Developed: UI Research, Usability Evaluations, Prototyping
What's Going On With Cafés?
Problem SpaceHow can we provide up-to-date and personalized information to help users find the perfect café?
Users find that these platforms frequently have outdated or incomplete details about menus, locations, and hours, with limited personalized recommendations. This often results in inaccurate assessments of a café's ambiance, leading to unsatisfactory visits.
Improving these aspects would not only enhance customer experiences but also benefit cafés in attracting new customers.

How can we provide up-to-date and personalized information to help users find the perfect café?
Users find that these platforms frequently have outdated or incomplete details about menus, locations, and hours, with limited personalized recommendations. This often results in inaccurate assessments of a café's ambiance, leading to unsatisfactory visits.
Improving these aspects would not only enhance customer experiences but also benefit cafés in attracting new customers.

Youth's Choice
Specialty blended espresso beverages are the most popular among Canadians under 35.Review vs. Discovery
A split in patron behavior shows reliance on online reviews for some, while others prefer personal discovery.Hub Spots
High importance of Wi-Fi availability and seating comfort, with patrons often verifying these before visiting.Third Places
Cafés offer a conducive environment for creative thinking and productivity, thanks to ambient noise and optimal lighting.Shift to Social Media
Younger customers increasingly use social media like Instagram and TikTok for discovering new cafés, moving away from traditional search engines.Walking A Mile In Their Shoes
Empathizing With Our Users We conducted 10 Interviews
We conducted 10 Interviews and received 66 Survey Results
and received 66 Survey ResultsBased on 10 interviews, we created an affinity diagram in order to understand our user's needs.

Here's What We Found:
Ambience is Key
 Natural light, cleanliness, and aesthetics are crucial for a relaxing and productive café environment.
Natural light, cleanliness, and aesthetics are crucial for a relaxing and productive café environment.Mixed Views on Reviews
 While some patrons rely on online reviews for café selection, others prefer personal discovery due to negative experiences with these platforms.
While some patrons rely on online reviews for café selection, others prefer personal discovery due to negative experiences with these platforms.Holistic Consumer Preferences
 Café designers should balance tangible offerings (food, drink) with intangible aspects (ambiance, convenience).
Café designers should balance tangible offerings (food, drink) with intangible aspects (ambiance, convenience).Wi-Fi Expectations
 Essential for activities needing connectivity; poor Wi-Fi negatively impacts a café experience.
Essential for activities needing connectivity; poor Wi-Fi negatively impacts a café experience.Based on our affinity diagrams, we created a user persona in order to create reliable and realistic representations of our users.

To better understand Lily's needs, we delve into our empathy map, which provides deeper insights into what she says, thinks, feels, and does during her cafe experiences.

Starting with an as-is scenario based on the empathy map, we charted Lily's current process for locating her ideal café, capturing her associated actions, thoughts, and emotions.

Then, using a to-be scenario, we envisioned an improved scenario for Lily, outlining how our designed solution could transform her café-finding experience.

Based on our user research, persona, and empathy maps, and the as-is scenario, we described Lily's needs as the following:
- Lily needs a way to find good quality food and coffee so that she can enjoy her visits to cafés.
- Lily requires access to updated information about cafe hours, menu changes, and seating availability to optimize her cafe visits.
- Lily needs a way to find reliable reviews so that she can make informed decisions before visiting cafés.
- Lily needs assurance that cafés provide necessary amenities like Wi-Fi and power outlets for effective study sessions.
- Lily needs a quick and easy way to understand a cafe's ambiance, menu variety, and customer service quality to anticipate the kind of experience she'll have.
Pens, Papers, and Stickies!
Ideation
We then placed our ideas on a prioritization grid, based on feasibility and impact.
 Based on highest feasibility and impact, we came up with the following solutions:
Based on highest feasibility and impact, we came up with the following solutions:Ideation
Idea 1: Café Finder
A café discovery app that helps users find cafés based on their preferences, such as ambiance, coffee quality, food options, and more.
Users can filter cafés based on their preferences, view ratings and reviews, and get directions to the café of their choice.
Idea 2: Café Companion
A café companion app that helps users find the perfect café for their needs, such as studying, working, or socializing.
Users can filter cafés based on their needs, view ratings and reviews, and get directions to the café of their choice.
Idea 3: Café Community
A café community app that helps users connect with other café-goers, share their experiences, and discover new cafés.
Users can join café communities, share their experiences, and discover new cafés based on recommendations from other users.
What's This Suppose To Look Like Again?
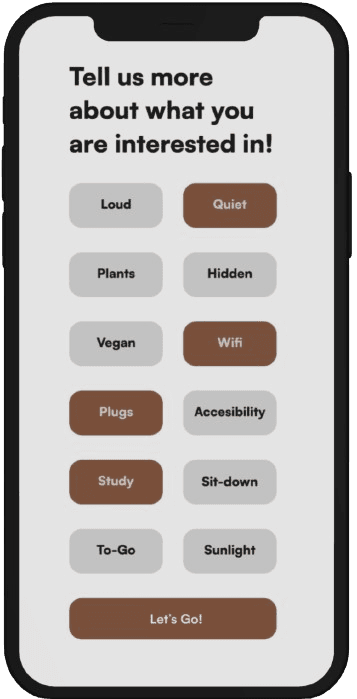
PrototypingBased on the ideation phase, we created a prototype wireframes that consists of 3 task flows: Curating recommendations according to Lily's preferences; Finding all necessary information about a café in one place; And reviewing/discussing local cafés.
Curating recommendations according to one's preferences.


Finding all necessary information about a café in one place


Reviewing/discussing local cafés, privately or publicly.


We conducted formative observational usability evaluations on the medium fidelity prototype with university students aged 21-30, using both in-person and video chat methods. Here's what we found:
Positive Feedback:
- Users liked the user interface and features.
- Users appreciated icons and the app's focus on café enthusiasts.
- Users praised Instagram Reels integration and similar café suggestions.
- Users liked the detailed coffee information (beans, machines) and social features in “Java Junction.”
- Overall aesthetic and layout met expectations for a café-centric app.
Areas for Improvement:
- Technical issues, particularly with the coffee info carousel on iPads.
- Suggestions for reordering content for better coherence (e.g., reviews before café suggestions).
- Simplification and consistency in navigation and labeling.
- Incorporation of real-life images like chalkboard menus.
- Preference for emphasizing bean information over machine details.
- Need for clearer icons and labels.
New Feature Suggestions:
- A 'Would Go Again' button.
- Transit time indicators.
- Integration of friends' posts or activity.
- Interactive elements like hashtags and filters.
- Gamification elements (points system, badges for reviews).
- Emphasis on inclusivity and accessibility features.
- Updates with more relevant content (coffee beans for sale, seating availability).
What's Next for the DejaCREW?
Next StepsReview Fact Checker
 Implementing user trust ratings and upvotes on reviews would provide users accurateand user-driven data when making their decisions.
Implementing user trust ratings and upvotes on reviews would provide users accurateand user-driven data when making their decisions.Live Occupancy Data
 Implementing live occupancy data would help users scope out the busiest times during a cafe's operation and to inform them on real-time seating availability.
Implementing live occupancy data would help users scope out the busiest times during a cafe's operation and to inform them on real-time seating availability.Gamification
 Gamifying certain aspects of dejaBREW e.g: through badges or point systems, would allow for more user retention and better community building.
Gamifying certain aspects of dejaBREW e.g: through badges or point systems, would allow for more user retention and better community building.Café Owner Features
 Integrating features tailored for café owners, such as customer feedback management and menu customization options, would enhance their engagement with the app, and promote its use to another group of users.
Integrating features tailored for café owners, such as customer feedback management and menu customization options, would enhance their engagement with the app, and promote its use to another group of users.Class Dismissed!
ConclusionI've gained skills in user research, and turning those findings into actionable design improvements. This experience gave me insights into design-thinking, providing me each step of the design-process, and skills to handle complex projects where understanding and addressing user needs are crucial for success.
I am now more adept at adapting to changing requirements and collaborating effectively within a team to deliver solutions that truly resonate with the target audience.
Thank you for taking the time to read this case study.
.png&w=640&q=75)